Changelog
Follow along with updates to RailsNotes UI.
27 March, 2025
27 March, 2025
Starter Kit v1.2 (Rails 8, Ruby 3.4, Tailwind CSS v4 and more!)
I've just released a huge update to our Ruby on Rails starter kit! Both the regular Starter Kit and Starter Kit+ now support:
- Rails 8
- Sidekiq 8
- Tailwind CSS v4
- Ruby 3.4
It's a huge upgrade, and means that the apps you build will be running on the latest, fastest and most secure versions of Ruby, Rails and more.
Learn more here: Ruby on Rails Starter Kit →
16 February, 2024
16 February, 2024
Announcing our Ruby on Rails starter kit!

We're launching our second product, the RailsNotes UI Ruby on Rails starter kit!
This starter kit is a template for new Ruby on Rails apps, to help you ship your next app, SaaS or side-project faster by handling:
- Payments (with Stripe and Paddle),
- Authentication (with Devise, including social login with Google and Github),
- Background jobs (with Sidekiq and
redis, plus the Sidekiq admin dashboard), - Deployment (with Render, Heroku and Hatchbox),
- Tests (with Minitest and RSpec),
- Best in class documentation (extensive written docs and video tutorials),
- A bunch more (SEO, OG images, custom fonts, password resets etc.)
At this point I've put hundreds of hours into creating an excellent starting point for your next Ruby on Rails app, plus extensive documentation alongside it. As usual, this will be a free upgrade for all-access customers.
Learn more here: Ruby on Rails Starter Kit →
13 February, 2024
13 February, 2024
Small update to the ActionMailer email components
Just a tiny update to the ActionMailer email components before a bigger release in a few days!
Updates —
- Add a
shadowproperty to::Buttonand::ResponsiveButton. This let's you tweak the shadow or remove it altogether to stylize your emails more. - Add a
body_paddingto::InvoiceTable, so you can get a bit creating with it (beyond just using it for displaying invoice information). - Add a
text_alignto::Footer.
3 December, 2023
3 December, 2023
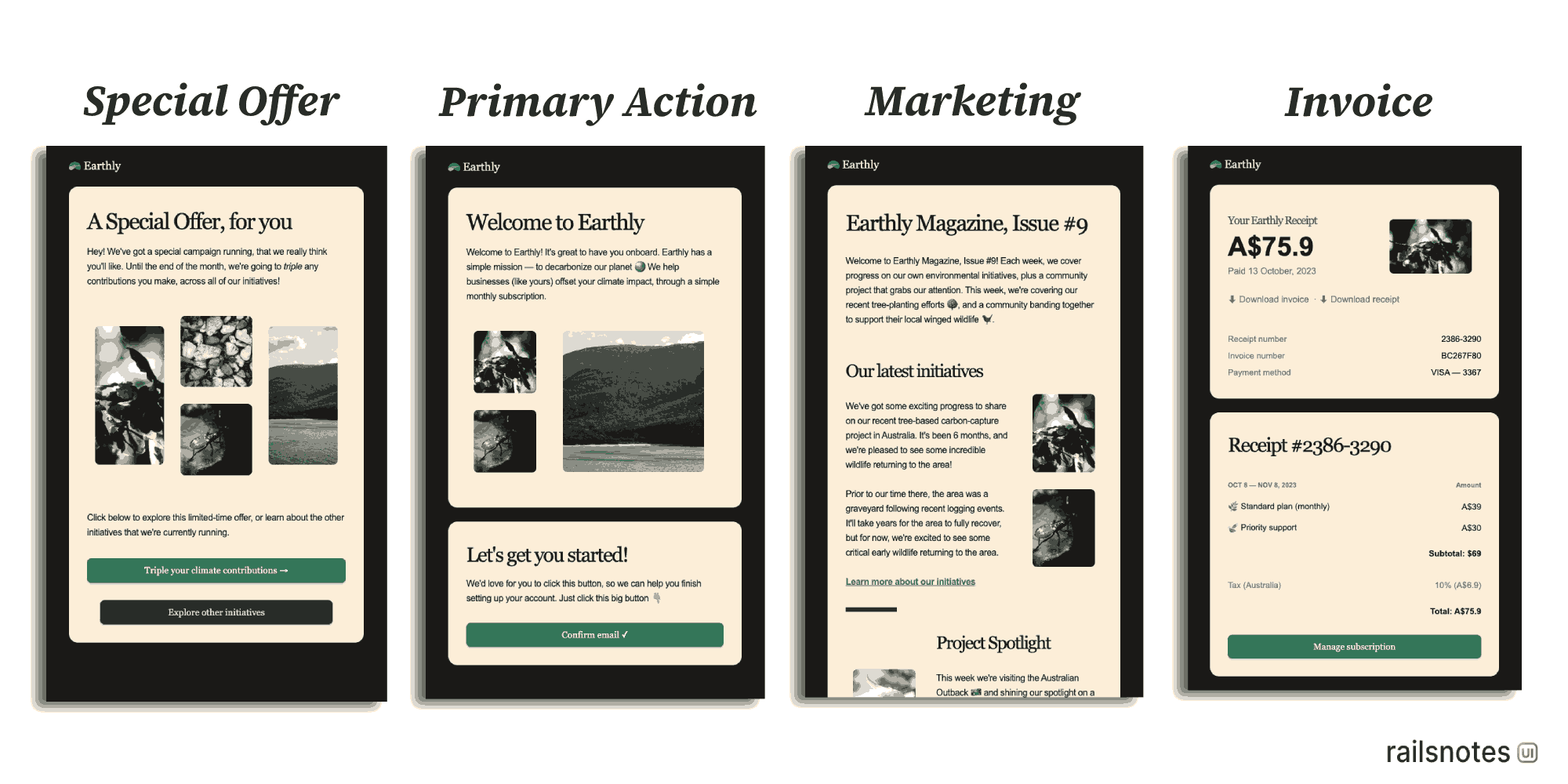
New template family — "Round"
This update adds an entirely new email template family to RailsNotes UI, the "Round" templates.
These templates are rounded-off and packed with earthy warm tones, and take full advantage of the new ::Columns and ::PercentageButton components to create funky new layouts.
In total, this update adds 4 new templates —
- Round::SpecialOffer
- Round::PrimaryAction
- Round::Marketing
- Round::Invoice
Take a look👇

2 December, 2023
2 December, 2023
New components and tweaks
I've been busy lately! This update adds a couple of new components, and a bunch of tweaks and improvements to existing components to increase their compatibility and customization.
This is in preparation for a new template release tomorrow, and another soon! Splitting them up seemed sensible since there's a lot of new stuff and tweaks overall.
The diff will be kinda ugly! Sorry about that — most changes are little tweaks though which should be simple enough to navigate.
Here's the full breakdown —
- 3 entirely new components:
Email::PercentageButton— this component complements the existing::Buttoncomponent, tweaking it to use percentage-based widths for building wide layouts.Email::SocialIcons— a new component for display links to your social media! Currently it supports links to Facebook, Instagram, Twitter and Linkedin, and you can easily add more icons or swap out the existing ones.Email::Columns— a component for displaying an arbitrary number of columns. It let's you define a number of columns and set their proportions individually, letting you build out funky layouts.
- Changes to existing templates and components:
- Tweak all component containers to resize better on mobile layouts. A small but mighty tweak, component containers will now shrink down uniformly to make it much easier to design cross-platform layouts.
- Run Standard Ruby over all components for linting (previously my linting was a hodgepodge of
standard,rubocopand nothing) - Added the
::SocialIconscomponent into the footer of a few of the "Basic" templates. - Added
letter_spacing:to::Text,::Buttonand::Heading, for adjusting text tracking. - Added
display:to::Image(ie::blockor:inline). - Added
padding:to::InvoiceTable. - Allow you to independently specify fonts and colors for the left and right sides of
::InvoiceTableHeader,::InvoiceTableRow,::InvoiceTableRowHeaderand::InvoiceTableTotal.
10 October, 2023
10 October, 2023
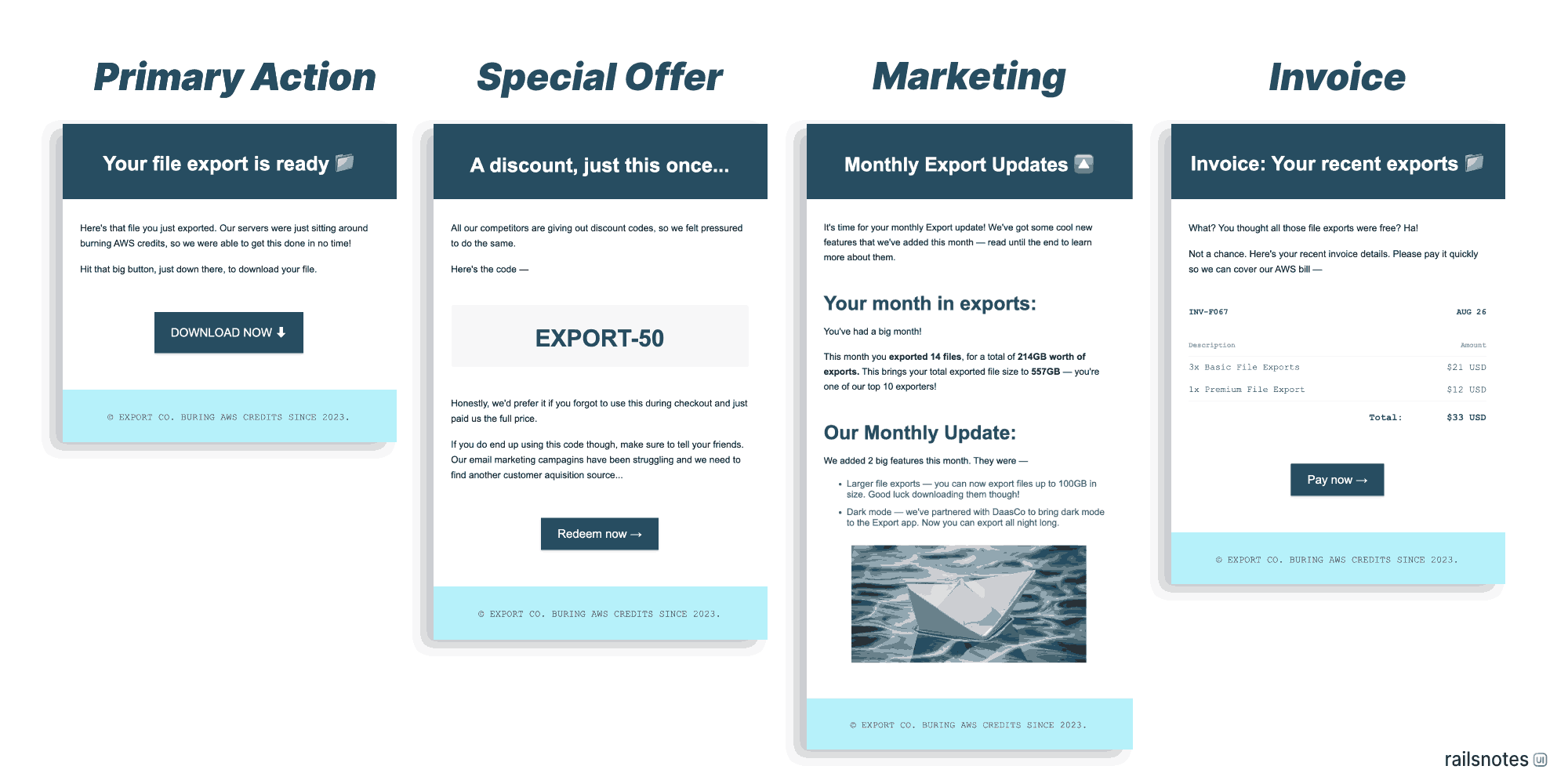
New template family — "Square"
This update adds an entirely new email template family to RailsNotes UI, the "Square" templates.
These templates have a squared-off aesthetic (duh), and take advantage of the ::Colorblock component to construct
full-width headers and footers.
In total, this update adds 4 new templates —
- Square::PrimaryAction
- Square::SpecialOffer
- Square::Marketing
- Square::Invoice
Take a look👇

30 September, 2023
30 September, 2023
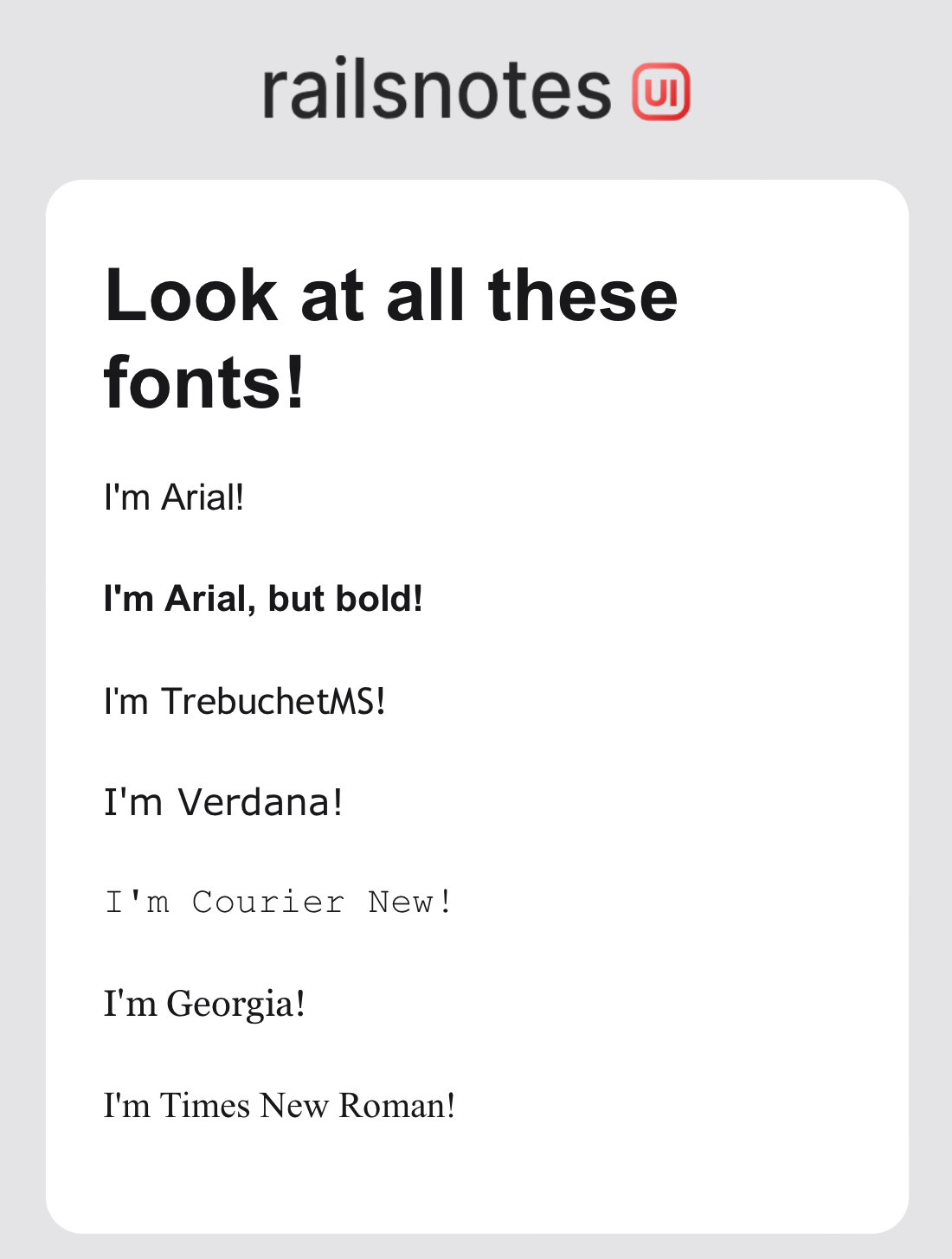
Custom fonts and bold text
This is the fonts update!
You can now specify custom fonts for your mailer templates, from the following email-safe
fonts — Arial, Trebuchet MS, Verdana, Courier New, Georgia and Times New Roman. You can also specify serif
or sans-serif as a fallback font.
I wish the list was longer, but these 6 fonts are the only ones with near-universal support.
Even commonly cited "universal" fonts like Tahoma and Futura have gaps in their support (Tahoma isn't supported in iOS,
and Futura is missing from Windows). If you want to risk it, you can specify them ( with :tahoma, :futura),
since font: just accepts a symbol and parses it to font-family: @fonts;. You WILL encounter cases where the font
is missing though, and you'll fall back to the fallback font.
The following components now accept font: in their initializer (with defaults set in base.rb) —
Email::TextEmail::HeadingEmail::ButtonEmail::FooterEmail::InvoiceTableEmail::InvoiceTableHeaderEmail::InvoiceTableRowEmail::InvoiceTableRowHeaderEmail::InvoiceTableTotalEmail::MastheadText
Also, Email::Text and Email::Heading now accept bold:, to adjust whether they appear as normal or bolded text.
By default, headings are bolded, and text is not.

3 September, 2023
3 September, 2023
Add container margin, fix preheader text
This update is short and includes two small changes —
- The
Email::Bg::Containercomponent now supports@margin(to adjust the margin around the content container). I've added a60pxbottom margin to give the container some breathing room. - The preheader text for emails now displays correctly (the text after the subject line that appears in some email clients, when you're browsing all your mail).
31 August, 2023
31 August, 2023
Marketing template, new component parameters, bug fixes
This is the first update since soft-launching RailsNotes UI last week! I've received some great feedback and bug reports. This update addresses those.
This update also introduces a new template!
These updates and the new template are completely free for everyone.
New Template: Marketing
I've added a new template! This marketing template is great for sending updates or summary emails. It's got all the
basics — text, headings and images. It also includes
a handy way to show bold text by passing a block to the Email::Text component.

Major Changes
- Refactored
::Colorsmodule- Moved the
::Colorsmodule to live under theEmail::namespace to fix Zeitwork import errors. - Rather than calling
Colors::GRAY_200, you now callEmail::Colors::GRAY_200. - This change does make referencing colors more cumbersome, which is annoying.
- I went with it anyway because -
- It keeps all email components inside the
app/components/emailfolder. The alternative was placingcolors.rbinapp/components, which might have been confusing. - It's clearer where colors come from.
- All other options I found seemed hacky — disabling Zeitwork strict importing, passing around shorthand variables etc.
- It keeps all email components inside the
- All components and templates have already been updated to use the new namespace.
- Moved the
This change might cause import errors in any custom mailer templates you've created. They should be easy to fix — just
prefix any call to Colors:: with Email::.
ie:
Colors::RED_500-->Email::Colors::RED_500
Other additions
::Containerpadding, option to disable dark mode [components]::Footerpadding, text color [components]::Textmargin [components]::MastheadTexttext_shadow (default value in base.rb) [components]::Buttonheight, width, text_size (default values in base.rb along with border_radius) [components]
Bug fixes
- The
::Colorsmodule was causing a Zeitwork error in production. Fixed by namespacing::ColorsunderEmail::(see major changes, above). ::Headerrendering bug which was causing color issues on some clients::InvoiceTablenot displaying full-width on IOS Gmail clients. Now it does.::InvoiceTableRowand::InvoiceTableTotalnow display better on mobile (adjusted widths of left_text/right_text from 80%/20% to 75%/25% for better mobile fit)::Colorblockdefault margin of48px 0was causing rendering bugs on some clients. Fixed by using48px auto.
To update I recommend you download the new components.zip bundle and overwrite your app/components/email directory
with the new files.
25 August, 2023
25 August, 2023
Soft Launching RailsNotes UI!
RailsNotes UI is finally launching! I've started onboarding everyone who pre-ordered early, and reaching out to everyone for feedback.
Over the next few weeks I'm planning to spread the word around, and start working on the first new package of components and templates.